- Bağlantıyı al
- E-posta
- Diğer Uygulamalar
Başlıkta duyuru eklentisi desem de çok farklı amaçlarla kullanabileceğiniz etkileyici bir eklenti paylaşacağım.
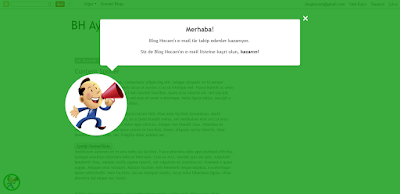
Blogunuzun bir köşesinde yerleştireceğimiz ikona animasyon efekti vererek ziyaretçinin dikkatini çekmesini sağlayacağız. Ziyaretçi ikonu fark edip tıkladığında ise yine CSS efekti ile tam sayfa bir popup açılacak ve açılan popup ile istediğimiz mesajı ziyaretçiye iletebileceğiz.
Popuplara sıcak bakmadığınızı biliyorum, benim de hiç hoşlandığım bir şey değildir. Ancak bu eklentinin demo videosunu izlediğinizde veya bizzat denediğinizde göreceksiniz ki ziyaretçi rahatsız eden klasik popuplardan değil. Buyurun demo videoyu izleyin:
Eğer bu eklentiyi blogunuza eklemek isterseniz öncelikle şablonda </head> kodunu bulup, bunun hemen üzerine aşağıdaki kodları kopyalayıp yapıştırın:
Ardından şablonda </body> kodunu bulun ve hemen üzerine şu kodları ekleyin:
Kodlarda değiştirilecek yerleri renkli olarak gösterdim.
İyi bloglar!
Blogunuzun bir köşesinde yerleştireceğimiz ikona animasyon efekti vererek ziyaretçinin dikkatini çekmesini sağlayacağız. Ziyaretçi ikonu fark edip tıkladığında ise yine CSS efekti ile tam sayfa bir popup açılacak ve açılan popup ile istediğimiz mesajı ziyaretçiye iletebileceğiz.
Popuplara sıcak bakmadığınızı biliyorum, benim de hiç hoşlandığım bir şey değildir. Ancak bu eklentinin demo videosunu izlediğinizde veya bizzat denediğinizde göreceksiniz ki ziyaretçi rahatsız eden klasik popuplardan değil. Buyurun demo videoyu izleyin:
Eğer bu eklentiyi blogunuza eklemek isterseniz öncelikle şablonda </head> kodunu bulup, bunun hemen üzerine aşağıdaki kodları kopyalayıp yapıştırın:
<style>
/*<![CDATA[*/
.tada{-webkit-animation:tada 1s linear 1s infinite normal;animation:tada 1s linear 1s infinite normal}
@-webkit-keyframes tada{0%,100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}
10%,20%{-webkit-transform:scale3d(.9,.9,.9) rotate3d(0,0,1,-3deg);transform:scale3d(.9,.9,.9) rotate3d(0,0,1,-3deg)}
30%,50%,70%,90%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,3deg);transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,3deg)}
40%,60%,80%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,-3deg);transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,-3deg)}
}
@keyframes tada{0%,100%{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1)}
10%,20%{-webkit-transform:scale3d(.9,.9,.9) rotate3d(0,0,1,-3deg);transform:scale3d(.9,.9,.9) rotate3d(0,0,1,-3deg)}
30%,50%,70%,90%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,3deg);transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,3deg)}
40%,60%,80%{-webkit-transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,-3deg);transform:scale3d(1.1,1.1,1.1) rotate3d(0,0,1,-3deg)}
}
.animated.flip{-webkit-backface-visibility:visible;backface-visibility:visible;-webkit-animation-name:flip;animation-name:flip;-webkit-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;animation-fill-mode:both}
@-webkit-keyframes flip{0%{-webkit-transform:perspective(400px) rotate3d(0,1,0,-360deg);transform:perspective(400px) rotate3d(0,1,0,-360deg);-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}
40%{-webkit-transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-190deg);transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-190deg);-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}
50%{-webkit-transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-170deg);transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-170deg);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}
80%{-webkit-transform:perspective(400px) scale3d(.95,.95,.95);transform:perspective(400px) scale3d(.95,.95,.95);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}
100%{-webkit-transform:perspective(400px);transform:perspective(400px);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}
}
@keyframes flip{0%{-webkit-transform:perspective(400px) rotate3d(0,1,0,-360deg);transform:perspective(400px) rotate3d(0,1,0,-360deg);-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}
40%{-webkit-transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-190deg);transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-190deg);-webkit-animation-timing-function:ease-out;animation-timing-function:ease-out}
50%{-webkit-transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-170deg);transform:perspective(400px) translate3d(0,0,150px) rotate3d(0,1,0,-170deg);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}
80%{-webkit-transform:perspective(400px) scale3d(.95,.95,.95);transform:perspective(400px) scale3d(.95,.95,.95);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}
100%{-webkit-transform:perspective(400px);transform:perspective(400px);-webkit-animation-timing-function:ease-in;animation-timing-function:ease-in}
}
.idul_layout{text-align:center;position:fixed;top:0;left:0;bottom:0;right:0;background:rgba(9,150,13,.8);z-index:99999;display:none}
.idul_message{width:50%;background:#fff;font-size:16px;border-radius:5px;padding:20px;border:1px solid transparent;text-align:center;color:#333;position:absolute;top:10%;left:50%;margin-left:-25%;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
.profile-idul,.profile-idul2{padding:4px}
.idul_message:before{content:"";height:0;width:0;position:absolute;bottom:-40px;left:20px;border:20px solid transparent;border-color:#fff transparent transparent}
.profile-idul{background:#0c9f17;border:1px solid transparent;border-radius:100%;position:fixed;bottom:10px;left:10px;cursor:pointer;width:50px;height:50px;z-index:9999}
.profile-idul2{background:#fff;border:1px solid transparent;border-radius:100%;position:absolute;bottom:-240px;left:-120px;width:200px;height:200px}
.close_idul{font-size:40px;color:#fff;position:absolute;top:-30px;right:-30px;cursor:pointer}
@media (max-width:800px){.idul_message{width:90%!important;margin-left:-45%!important;}
.profile-idul2{left:50%;margin-left:-105px;}
.idul_message:before{left:50%;margin-left:-20px;}
.close_idul{color:#555;top:-16px;right:0;}
}
/*]]>*/
</style>
Ardından şablonda </body> kodunu bulun ve hemen üzerine şu kodları ekleyin:
<img class='profile-idul tada' expr:alt='data:post.author' height='50' onclick='openIdulfitri()' src='http://www.clipartkid.com/images/17/send-announcements-and-community-calendar-events-cynthia-to-info-YJKonN-clipart.jpg' title='Duyuru!' width='50'/>
<div class='idul_layout animated flip' id='id_fitri'>
<div class='idul_message'>
<h2>Merhaba!</h2>
<p>Blog Hocam'ı e-mail ile takip edenler kazanıyor.
<br/><br/> Siz de Blog Hocam'ın e-mail listeine kayıt olun, <b>kazanın!</b>
</p> <img class='profile-idul2' expr:alt='data:post.author' height='200' src='http://www.clipartkid.com/images/17/send-announcements-and-community-calendar-events-cynthia-to-info-YJKonN-clipart.jpg' width='200'/>
<div class='close_idul' onclick='closeIdulfitri()'>&times</div>
</div>
</div>
<script>
//<![CDATA[
function openIdulfitri(){var e=document.getElementById("id_fitri");"block"!==e.style.display?e.style.display="block":e.style.display="none"};
function closeIdulfitri(){var e=document.getElementById("id_fitri");"none"!==e.style.display?e.style.display="none":e.style.display="block"};
//]]>
</script>
Kodlarda değiştirilecek yerleri renkli olarak gösterdim.
- Mavi renkli yerlere kullandığımız ikonun urlsi gelecek. Ben bu eklentiyi duyuru eklentisi olarak kullandığımdan ona uygun bir ikon seçmiştim. İsterseniz değiştirebilirsiniz.
- Yeşil renkli yere açılan pencerede gözükecek mesajı yazıyoruz. Her türlü HTML etiketini kullanabilir, dilerseniz link, resim, video vs. ekleyebilirsiniz.
- Kırmızı renkli yere ikonun üzerine gelince gözükecek metni yazıyoruz. Eğer siz de duyuru amaçlı kullanacaksanız değiştirmenize gerek yok.
İyi bloglar!

Yorumlar
Yorum Gönder